Decentralized apps, or dApps, are one of many distinguished highlights on the planet of expertise proper now. Why? Decentralized apps present a brand new strategy to storing and exchanging info whereas entrusting management within the palms of customers. For instance, in case you add your photos on a social media dApp, then you definately would have full possession of photos. The decentralized social media app must search your permission and supply incentives for utilizing your photos. The recognition of dApps has inspired builders to seek for guides to create dApp with React and different improvement instruments. What’s React, and why is it a related selection for creating your dApp? Decentralized apps don’t run on a single server because the frontend works on IPFS whereas the backend runs on functions on a node in a decentralized community or sensible contracts.
What instruments would it’s worthwhile to construct a dApp? The instruments required for the frontend half once you construct dApps embrace React and Ethers.js, which helps in interacting with the sensible contract. Alternatively, you’ve Solidity and improvement environments akin to Hardhat for the backend half. The next put up helps you study in regards to the important info required to create your individual dApp with React.
Construct your identification as a licensed blockchain skilled with 101 Blockchains’ Blockchain Certifications designed to offer enhanced profession prospects.
What’s the Significance of React?
React is likely one of the well-liked selections amongst software program builders and has continued its dominance as a distinguished chief within the software program improvement market. Round 42% of the responders vouch for the capabilities of React, making it a trusted possibility in software program improvement instruments.
Apparently, React dApp template collections and expertise have gained momentous progress inside a small time period. Decentralized functions function on a peer-to-peer community or blockchain quite than counting on central authorities. Most often, the dApps must be hosted on Ethereum and will serve completely different use circumstances, together with gaming and finance, alongside different sectors.
React is likely one of the strongest JavaScript libraries for dApp improvement in numerous methods. It options a number of constructing blocks or elements which may also help in constructing advanced person interfaces or UIs. Apparently, React doesn’t require builders to create all boilerplate codes from scratch.
Working of Decentralized Purposes
The basic description of React exhibits that it may function a strong device for creating frontend of dApps. Are you able to create React dapp immediately with a easy definition? No, it is very important study in regards to the working of decentralized apps earlier than creating one with React.
The distinct spotlight of decentralized apps is the backend, which is totally completely different from the backend in conventional apps. Typically, the dApps would depend upon sensible contracts for addressing the ‘if/then’ duties required of their operations. Good contracts function the devices for executing transactions when sure functions meet the ‘if’ necessities within the backend code.
Causes to Construct Decentralized Apps Utilizing React
The subsequent essential facet in discussions about growing dApps with React would give attention to the importance of React. One of many noticeable highlights of dApp react native options is the reassurance of a number of advantages akin to privateness, assure of operation, and safety. Initially, React permits privateness as you don’t want to offer your identification particulars in public with React dApps. One other noticeable motive to develop dApps with React is safety.
With the assistance of immutability trait of blockchain, you’ll be able to be certain that a React dApp is resistant to unauthorized modifications. Folks couldn’t intervene with the transactions which have already been registered on the blockchain. On the similar time, information is out there for customers concerned within the sensible contract. You can too create dApp with React for the benefit of freedom from centralized authorities.
The efficient causes to construct dApps by utilizing React present the motivation required to begin your individual React dApp mission. Nevertheless, it is very important search for the constraints of React for creating dApps. For example, React dApps might current considerations relating to upkeep because the identification of bugs at later phases might result in problems in fixing the applying. As well as, React dApps might additionally current problems when it comes to onboarding customers to make sure safe and handy person experiences.
Curious to develop an in-depth understanding of web3 software improvement? Enroll now within the Web3 Software Improvement Course
Is It Cheap to Use React for Creating dApps?
The restrictions of React dApps might create doubts within the thoughts of a developer curious about utilizing a React dApp template for their very own dApp. Nevertheless, an skilled React dApp developer might show you how to keep away from the pitfalls in React dApp improvement. React.js is a prime favourite of web3 and blockchain builders, with the reassurance of pace and adaptability.
In consequence, it might assist in delivering the ultimate outputs of dApp tasks throughout the restricted timeframes. On prime of it, React.js additionally options a number of elements for creating advanced person interfaces. Builders might additionally create customized elements for designing the person interface of their dApps.
Essential Traits of React dApps for Builders
The essential traits of React dApps are a vital requirement for growing dApps by utilizing React.js library. If you wish to discover solutions to “How lengthy does it take to construct a dApp utilizing React?” you must know in regards to the traits akin to open-source, decentralization, and automation. The open-source trait implies that code of your React dApp could be brazenly seen to everybody. Customers might verify the code of a React dApp, thereby facilitating transparency of the apps deployed on the blockchain community.
The decentralization trait of React dApps helps in eradicating the affect of a particular supplier or server. Decentralization helps in bettering safety with out the choice of tampering or exercising unrequited management. One other notable characteristic of React dApps is automation, which suggests {that a} particular particular person or third get together can’t intervene in operations of this system. The core parts of dApps, i.e., sensible contracts, guarantee autonomous performance of the apps.
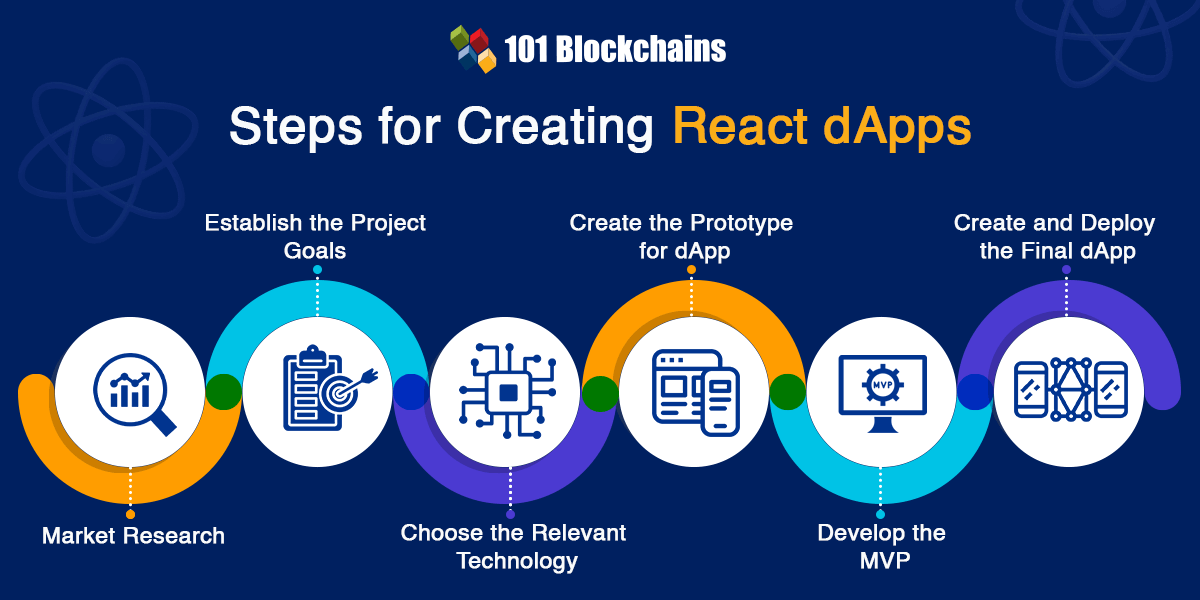
Steps for Creating React dApps
The flexibility to create dApp React native options will depend on expertise and expertise of a developer. An inexperienced developer would almost definitely depart intricate errors, which could create an enormous burden for upkeep at later phases. Due to this fact, it is very important select skilled builders with detailed consciousness relating to the steps for creating dApps by utilizing React. Here’s a step-by-step information for growing a React dApp.

The foremost step within the workflow to construct dApps is the flexibility to establish the main target market. Keep in mind that you’d want customers on your dApp. Due to this fact, it is very important depend on complete market analysis to establish viewers necessities and desires.
The efforts in market and viewers analysis might result in higher identification of essential modifications within the prototype for addressing the necessities of target market. As well as, market analysis might additionally assist in creating efficient displays that might pitch the effectiveness of utilizing dApp. You possibly can discover how market analysis might show you how to receive funding on your mission.
-
Set up the Undertaking Objectives
The subsequent essential step in creating dApps with React.js entails creating the define of your mission objectives. What are the objectives it’s worthwhile to create React dApp on your target market? The very first thing it’s worthwhile to set up earlier than creating React dApp is the area of interest on your dApp and its goal.
Builders should additionally specify the utility of the dApp for the target market and desired scale of the decentralized software. It’s also essential to ascertain the enterprise objectives you plan to realize with the applying. On the similar time, you could additionally take note of the monetary elements of the dApp mission. It’s best to outline the finances for creating the dApp and the mannequin for monetizing the dApp.
-
Select the Related Know-how
Builders must also analysis the completely different frameworks and platforms required for the mission. React.js will solely show you how to create the frontend of the dApp. You would want different instruments, akin to Solidity, for creating the sensible contract and improvement environments, akin to Hardhat or Remix IDE. It’s also essential to decide on the blockchain platform for deploying your dApp. Your best option in such circumstances could be Ethereum, which is the choice of majority of builders.
-
Create the Prototype for dApp
It’s best to discover responses to “How lengthy does it take to construct a dApp utilizing React?” to study the significance of prototypes. A few of you would possibly assume {that a} prototype would possibly decelerate the pace of improvement course of. Nevertheless, the prototype is a vital requirement for understanding the working of the app and feasibility of the mission. After you have developed the prototype on your React dApp, you’ll be able to take a look at it on the goal market and procure suggestions for enhancements.
The subsequent step after testing your prototype is the MVP on your dApp. What’s the motive for growing an MVP after you’ve examined your prototype? The MVP is a vital requirement to create dApp with React because it helps in checking the functionalities of dApps. It gives an efficient instrument for builders to implement and discover the functionalities of their dApp with out interacting with nodes. In a method, the MVP is a kind of take a look at run for the precise dApp.
-
Create and Deploy the Closing dApp
The market analysis, prototype improvement, and MVP creation assist in lowering the dangers of making dApps with React. After you have verified that you’ve got the best dApp on your target market, you’ll be able to work on growing the ultimate dApp. You possibly can construct dApps by leveraging React solely with the help of pros. Most essential of all, you would want professionals with detailed data of the tech stack required for the mission.
Wish to perceive the perfect methods to make use of DeFi improvement instruments like Solidity, React, and Hardhat? Enroll now within the DeFi Improvement Course
What are the Applied sciences You Want for Creating React dApps?
An important addition to a information on creating React dApps would level to the choice of the tech stack. You would want instruments like IPFS, uPort, Solidity, and Truffle alongside React.js for creating your dApp. IPFS might present a decentralized storage mechanism on your dApp information, whereas Solidity is the favored programming language for Ethereum sensible contracts. uPort can be a useful device for growing React dApps with the flexibleness for easy login. One other essential device within the tech stack for growing dApps with React is Truffle, which is likely one of the famend frameworks for testing and compiling sensible contracts.
Curious to grasp the entire sensible contract improvement lifecycle? Enroll now in Good Contracts Improvement Course
Length of the React dApp Improvement Undertaking
One of many widespread considerations in growing React dApps factors to the length of the mission. Most often, a dApp improvement mission with React.js might take 6 to 12 months. Alternatively, responses to ‘How lengthy does it take to construct a dApp utilizing React?’ would additionally fluctuate in keeping with various factors. For instance, the length of the mission would clearly depend upon the meant scale of the mission.
As well as, builders should additionally account for the trade for which they develop the dApp. The opposite elements which outline the length of the React dApp improvement mission embrace the backend processes and scale of blockchain analysis required for the mission. The experience of builders employed for the mission would even have a dominant affect on the length of your mission.
Price of React dApp Improvement
The price of growing dApps with React can be one other concern for builders. One of many main elements which decide the price of growing React dApps is the corporate or professionals you choose for the mission. One other essential facet underlying the price of making a dApp React native resolution is the size of the app. The platform you select for dApp improvement, the chosen consensus mechanisms, MVP improvement, and required tech stack would affect the pricing of react dApp improvement tasks.
Begin studying Blockchain with World’s first Blockchain Ability Paths with high quality sources tailor-made by trade consultants Now!
Conclusion
The information to create React dApp supplied a transparent impression of the essential necessities for growing dApps with React. It additionally showcased the importance of React as an essential web3 improvement device for creating frontends of dApps. In the long term, instruments like React have a serious position in defining new person experiences for dApps. On the similar time, it is very important discover the requirement {of professional} consultants for growing dApps by using React. Begin studying extra about React fundamentals and the workflow for utilizing it in dApp improvement proper now.