Ethereum isn’t meant to be a platform to construct esoteric good contract purposes that require a STEM diploma to grasp, however it goals to be one pillar of a distinct structure for purposes on the world extensive net. With this put up we are going to attempt to elucidate how this may be achieved and provides some primary examples on the way to begin constructing a decentralized app.
Who is that this for?
This textual content is meant at those that have a primary understanding of net expertise and the way to construct a easy javascript and html app, and wish to convert these abilities into constructing apps for the Ethereum ecosystem.
How can apps run with out servers?
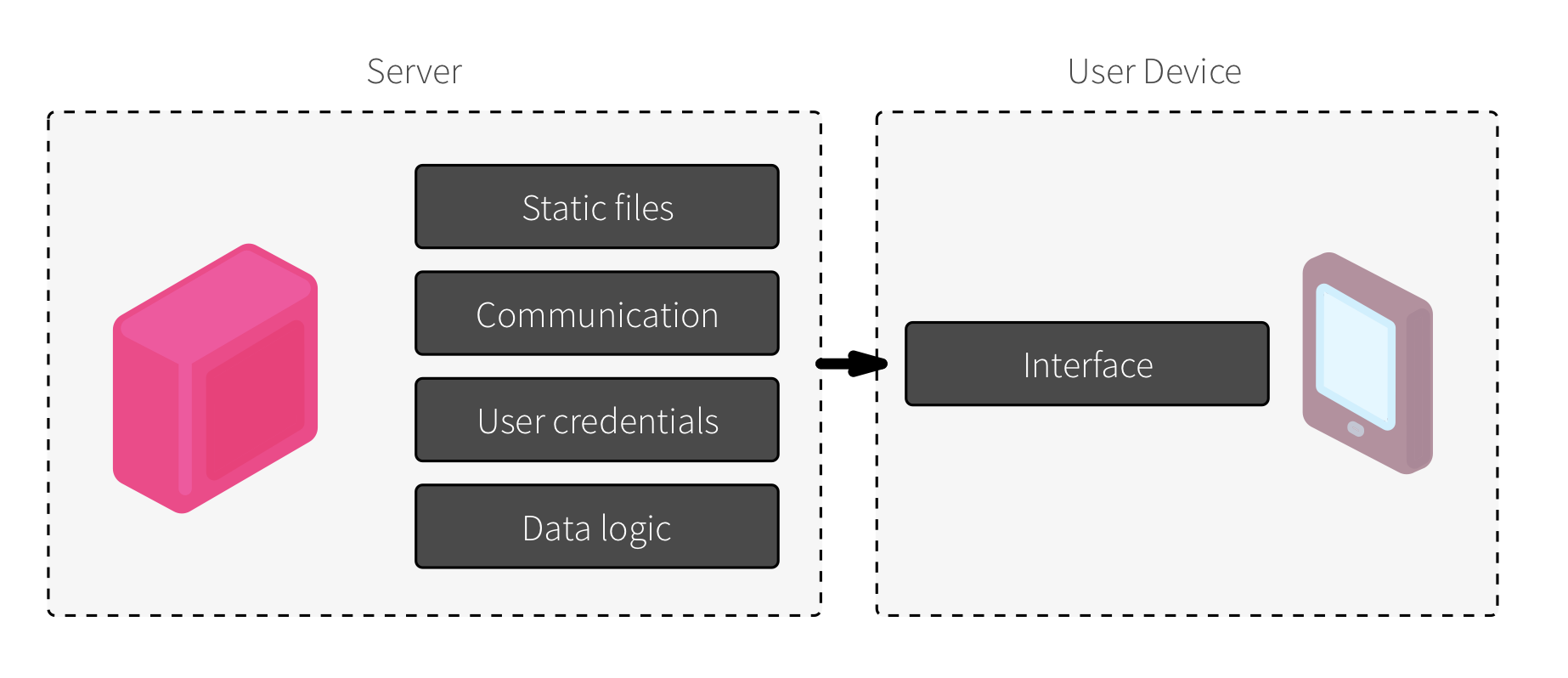
Presently servers in net apps do way more than what they have been initially meant to. Moreover serving static net pages, in addition they preserve personal info, deal with person authentication and take care of all of the sophisticated methods during which information is analyzed and saved. All of the person laptop does – a tool which might be thought of a brilliant laptop when the net was invented – is to load and show that info to the person.
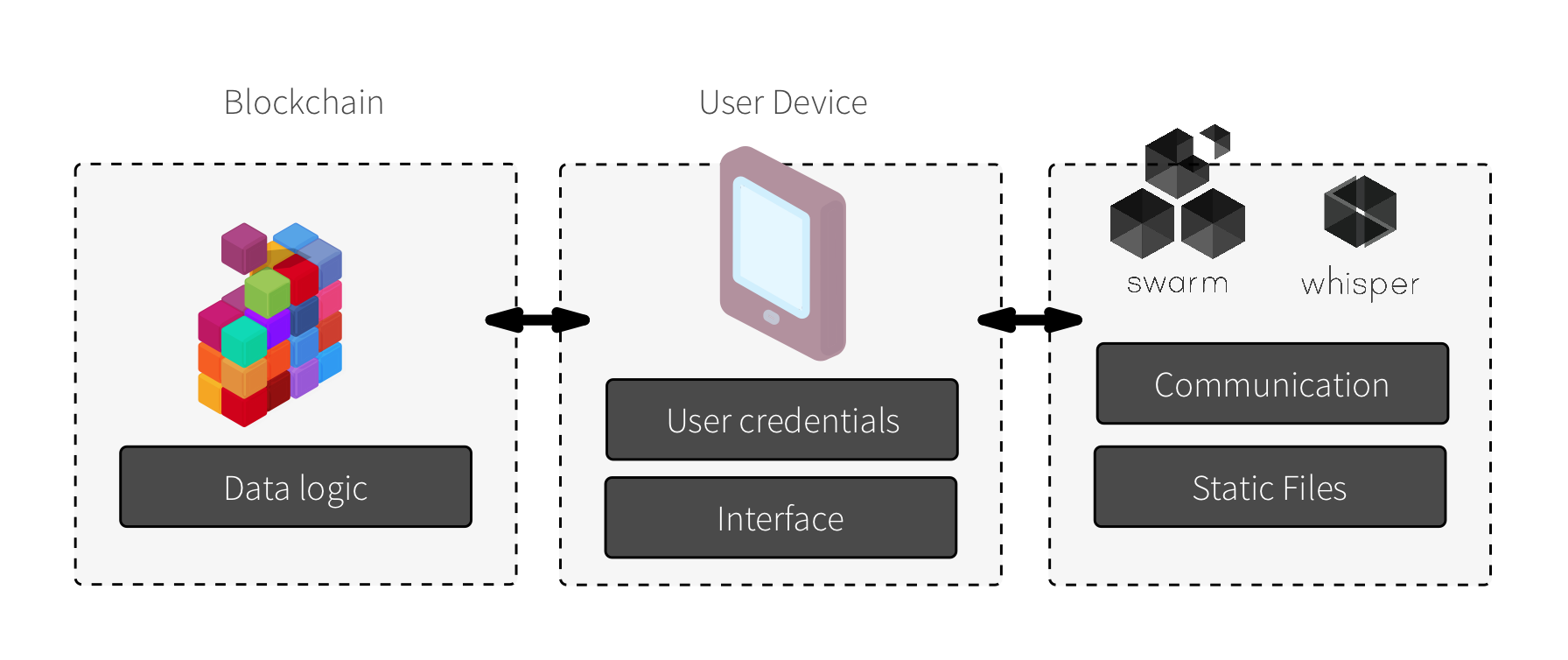
As an alternative, a extra decentralized structure would permit a way more modular strategy, during which completely different machines and completely different protocols would deal with particular duties, some on the person’s aspect and a few in specialised machines deployed on a peer to look community. Due to this fact all of the Information logic (what will get saved, who saves it, the way to remedy conflicts and many others) is dealt with by good contracts on the blockchain, static information are served through Swarm and realtime communication over Whisper. The person system retains the person authentication and runs the appliance interface.
Doing this would take away the hazard of knowledge breach and assaults as there are much less single nodes conserving tons of unencrypted information, whereas additionally eradicating the load and price of serving apps by distributing it throughout the community. Since all these protocols are decentralized, anybody can connect with the community and begin offering a specialised service: if the person is looking from a robust laptop computer, as an illustration, they will additionally serve static information to community neighbors.
A decentralized structure additionally encourages innovation: for the reason that interface is indifferent from the info, anybody can give you a brand new interface to the identical app, making a extra vibrant and competing ecosystem. Arguably, some of the attention-grabbing and modern durations in Twitter historical past was when it served largely as a central information hub and anybody may construct their Twitter Utility.
See it working
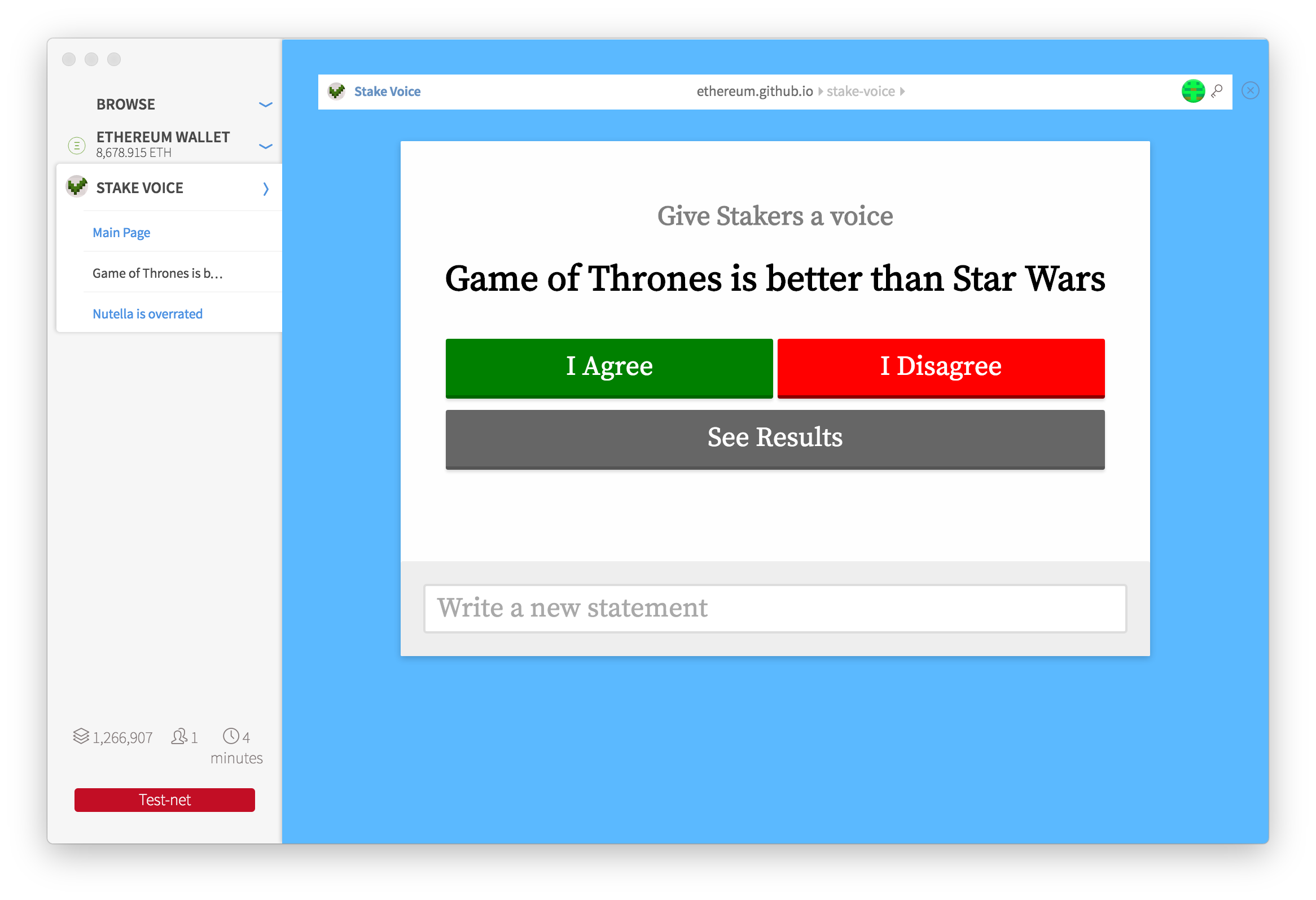
If you wish to experiment with the app earlier than studying it, we advocate you obtain Mist and browse our introductory tutorial to the way to set up the app and run it. In the event you simply wish to see the entire app as a substitute, you possibly can obtain it immediately from the Stake Voice Github repository.
 Stake Voice working on the Mist Browser
Stake Voice working on the Mist Browser
Let’s get to it
We’re going to construct a quite simple software known as “Stake Voice”. The concept is to permit ether stakers to vote on something they need, and the app will tally the overall ether stability of all those that agree or disagree with the assertion.
The app underlying contract is written in Solidity, a javascript-like language and could be very easy:
contract EtherVote { occasion LogVote(bytes32 listed proposalHash, bool professional, tackle addr); perform vote(bytes32 proposalHash, bool professional) { if (msg.worth > 0) throw; LogVote(proposalHash, professional, msg.sender); } perform () { throw; } }
The primary line units up the contract title and the second creates an occasion known as “LogVote”, which can output within the log the next:
- a hash of the proposal being voted on
- if the voter agrees or disagrees with it
- the tackle of the voter
The perform “vote” will then fireplace the log, which the appliance later will depend. It additionally has a verify that no ether will be despatched by accident. The “nameless” perform is executed when any ether is deposited on the good contract and can then routinely reject it.
If you wish to be taught extra about coding in Solidity we advocate you begin on the ethereum solidity tutorials, learn the official documentation web page and check out it in your browser utilizing the on-line compiler.
That is primarily it: you select a hash, select a aspect and execute Vote(). So how does this interprets right into a polling app?
Serverless Structure
Following the precept of KISS, we’re doing the minimal product potential that’s nonetheless usable, that means we can’t be utilizing databases for storing proposals or utilizing any function that requires something apart from vanilla javascript and pure html.
So we are going to use the URL of the app itself to maintain the proposal textual content, and we are going to use that to show it to the person and generate a hash that may then be used to verify the votes. The customers can use social media to share which proposals they wish to debate or just use direct hyperlinks.
// On the preliminary startup perform: proposal = decodeURI(getParameterByName('proposal')); //
Begin with fundamentals
So seize your favourite html framework and get a primary web site in your native machine and open it on Mist. All pages in Mist have entry to a javascript object known as web3 which can the place you’ll be working essentially the most. Very first thing we have to do is verify if web3 is current or not:
Operate init() { ... if(typeof web3 == 'undefined') { // Alert the person they aren't in a web3 appropriate browser return; }
Some software builders may wish to load their very own web3 object, to ensure ahead compatibility. To try this, simply add simply earlier than </physique> tag:
After which add this in your preliminary perform to load your individual customized web3 supplier:
// Checks Web3 help if(typeof web3 !== 'undefined' && typeof Web3 !== 'undefined') { // If there's a web3 library loaded, then make your individual web3 web3 = new Web3(web3.currentProvider); } else if (typeof Web3 !== 'undefined') { // If there isn't then set a supplier web3 = new Web3(new Web3.suppliers.HttpProvider("http://localhost:8545")); } else if(typeof web3 == 'undefined') { // Alert the person he's not in a web3 appropriate browser return; }
Load info from the blockchain
You checked you’re related to a blockchain, however which one? Is it the primary ethereum community? Perhaps a testnet or a non-public community? Perhaps it is a fork sooner or later and your chain is a model new one. One of the simplest ways to verify that is to see if the contract tackle you wish to load has any code on it.
Moreover, to execute a contract you want to know two staple items: it is tackle and the ABI, which can be a json encoded file containing interface info.
var contractAddress = '0x1e9d5e4ed8ef31cfece10b4c92c9057f991f36bc'; var contractABI = [{"constant":false,"inputs":[{"name":"proposalHash","type":"bytes32"},{"name":"pro","type":"bool"}],"title":"vote","outputs":[],"sort":"perform"},{"nameless":false,"inputs":[{"indexed":true,"name":"proposalHash","type":"bytes32"},{"indexed":false,"name":"pro","type":"bool"},{"indexed":false,"name":"addr","type":"address"}],"title":"LogVote","sort":"occasion"}];
Now that you’ve these, you possibly can verify if the contract exist on the startup perform:
// Load the contract web3.eth.getCode(contractAddress, perform(e, r) { if (!e && r.size > 3) loadContract(); })
You’ll be able to even run this command recursively, to strive connecting to it once more utilizing one other tackle (in case you’re really on the testnet). After you have discovered your contract you possibly can load it up right here:
Operate loadContract() { // load the contract to javascript ethervoteContract = web3.eth.contract(contractABI); ethervote = ethervoteContract.at(contractAddress); }
You’re utilizing the web3 object to create a brand new a javascript object that can be capable to execute all of the ethereum instructions immediately from the browser. If you wish to load solely a single occasion of the contract, then you possibly can even do it in a single line:
ethervote = web3.eth.contract(contractABI).at(contractAddress);
Determine the person
Figuring out the person’s account reveals lots of details about the person: how a lot ether and every other tokens it has on its stability, and their transaction historical past. So having all apps know this by default would create a brilliant cookie and can be an unacceptable invasion of privateness. However, requiring the person to create an person account with login info for every web site isn’t solely a ache for the person, but additionally places your personal info in charge of third events, which creates big honey pots that may be breached by hackers.
As a results of this dilemma most customers have most of their private info and authentication info dealt with by a half dozen billion greenback company. Privateness shouldn’t be a compromise we settle for in alternate of practicality: customers ought to be capable to simply authenticate into any app whereas being in charge of their very own private info.
Utilizing Mist, apps don’t have any details about the person, till the person decides to disclose itself to the app. If you wish to question what you understand in regards to the accounts, you must name the getAccounts perform:
web3.eth.getAccounts(perform(e,accounts){ if (!e) { // do one thing with the accounts } });
Presently, the returning object is an array that holds easy accounts that the person has native entry to, however sooner or later it would additionally maintain good contract accounts the person makes use of to establish themselves. This can permit the person to have entry to options presently obtainable solely to centralized authenticators, like two issue authentication or cloud backup, and to future enhancements solely obtainable to good contracts, like permitting a couple of trusted pals to provide you entry to an account for which you misplaced keys or having automated inheritance of inactive accounts.
Every future Ethereum browser will deal with how customers establish themselves to the App. In Mist we’ve got two methods: both the person can provoke it by clicking the “join” button (presently it is simply known as a “no accounts” button) or the App can request the authentication by calling the “requestAccount” api.
Consideration: the accounts on this listing are only one which the person claims to carry the important thing to, however the person has offered no proof of doing, subsequently you possibly can present a distinct UI, however do not ship the person any secret info meant solely to that account. In the event you require the person to show their identification you want them to signal a message, whereas Mist may also help that sooner or later, preserve it in thoughts that it could drive the person so as to add an additional step and kind their password, so you must solely use that when completely obligatory.
Voting
After you have the contract as an object, voting is a matter of calling it from javascript. This can pop up a Mist transaction pane, the place the person will be capable to verify the transaction after which sort their password. So first we are going to create two clickable objects that calls a vote perform:
doc.getElementById('vote-support').addEventListener('click on', perform(){ vote(true);}, false); doc.getElementById('vote-against').addEventListener('click on', perform(){ vote(false);}, false);
Discover that one calls the perform with a real parameter and the opposite false. The perform vote might be so simple as:
Operate vote() { ethervote.vote(proposalHash, help, {from: web3.eth.accounts[0]}); }
“Ethervote” is the article we created earlier than, and “vote” is certainly one of its features, which correspond to one of many contract features:
perform vote(bytes32 proposalHash, bool professional) {}
We go the 2 parameters demanded by the perform after which add a 3rd object containing transaction informations, like who’s it being despatched from and optionally, how a lot fuel to incorporate or how a lot to pay for the fuel.
Consequently this would generate a panel asking the person to verify the transaction – however almost definitely it would return an error as a result of presently the web3.eth.accounts object is an empty array by default, so you must verify for that and if empty, request the accounts to the person:
perform vote(help) { web3.eth.getAccounts(perform(e,accounts){ // Examine if there are accounts obtainable if (!e && accounts && accounts.size > 0) { // Create a dialog requesting the transaction ethervote.vote(proposalHash, help, {from: accounts[0]}) } else { mist.requestAccount(perform(e, account) { if(!e) { // Create a dialog requesting the transaction ethervote.vote(proposalHash, help, {from: account.toLowerCase()}) } }); } }); }
You need to solely request an account as soon as the person initiated an motion: pinging a transaction out of nowhere will deservedly irritate the person and doubtless make him shut your app. If we observe abuses from apps utilizing this function, we’d add extra strict necessities to when an alert will present up.
Watch the contract
Lastly, to depend up all of the votes we have to watch the contract occasions and see what votes have been forged. To try this, we’ve got to run this perform as soon as to start out watching the occasions, after we instantiated “ethervote”:
ethervote = web3.eth.contract(contractABI).at(contractAddress); var logVotes = ethervote.LogVote({proposalHash: proposalHash}, {fromBlock: 1800000}); // Wait for the occasions to be loaded logVotes.watch(perform(error, end result){ if (!error) { // Do one thing every time the occasion occurs receivedEvent(end result); } })
The above code will begin studying all blocks from #1.8M (when the contract was uploaded) onwards after which execute the receivedEvent() perform as soon as for every occasion. At any time when a brand new block arrives with an occasion this perform can be triggered once more so you will not must name repeatedly. So what would this perform do?
Var voteMap = {}; Operate receivedEvent(occasion) { // Get the present stability of a voter var bal = Quantity(web3.fromWei(web3.eth.getBalance(occasion.args.addr), "finney")); voteMap[res.args.addr] = {stability: bal, help: occasion.args.professional}; }
From the unique solidity contract, you possibly can see that the LogVote occasion comes with three argumenst, proposalHash, Professional and Addr:
occasion LogVote(bytes32 listed proposalHash, bool professional, tackle addr);
So what this perform does is that it’ll use the perform web3.eth.getBalance to verify the present ether stability of the tackle that voted. All balances at all times return numbers in wei, which is a 1/1000000000000000000 of an ether and isn’t very helpful for this specific software, so we additionally use one other included web3 perform which converts that to any ether unit we wish. On this case we can be utilizing the finney, which is a thousandth of an ether.
Then the perform will save the stability, together with the place of the voter to a map based mostly on the tackle. One benefit of utilizing a map as a substitute of an array is that this may routinely overwrite any earlier details about that very same tackle, so if somebody votes twice, solely their final opinion can be stored.
One other factor we may do is establish the person and present them in the event that they voted or not.
// Examine if the present proprietor has already voted and present that on the interface web3.eth.getAccounts(perform(e,accounts){ if (!e && accounts && accounts[0] == res.args.addr) { if (res.args.professional) { // Consumer has voted sure! } else { // Consumer has voted towards! } } });
Tally up the votes
Lastly, we must always add a separate perform to calculate the sums of the votes:
Why can we wish to tally up the votes on a separate perform? As a result of for the reason that vote weight is predicated on the present stability of every account, we must always recalculate the balances at each new block, occasion if we obtained no new occasion. To do that you possibly can add this perform that can execute routinely everytime a brand new block arrives:
web3.eth.filter('newest').watch(perform(e, end result){ if(!e) { calculateVotes(); } });
Lastly, as much as calculating the ultimate tally. We’ve got beforehand used eth.getBalance in synchronous mode, the place the app would look ahead to the results of the earlier motion to proceed. Right here, since we will be calling lots of actions each block, we are going to use it in asynchronous mode: you name the node and execute the motion every time it replies with out freezing the interface.
var totalPro, totalAgainst, totalVotes; perform calculateVotes() { totalPro = 0; totalAgainst = 0; totalVotes = 0; Object.keys(voteMap).map(perform(a) { // name the perform asynchronously web3.eth.getBalance(a, perform(e,r) { voteMap[a].stability = Quantity(web3.fromWei(r, 'finney')); if (voteMap[a].help) totalPro += parseFloat(voteMap[a].stability); else totalAgainst += parseFloat(voteMap[a].stability); // do one thing cool with the outcomes! }); }); }
As you possibly can comply with on the code, what the app is doing is looping in every of the voting addresses and getting their stability, and as quickly because it returns, it would both add it to the professional or towards camp and sum the totals.
Just a few additional caveats: when there aren’t any occasions, nothing can be returned and votes will not be calculated so you must add a timeout perform on all features that depend on occasions from the blockchain.
setTimeout(perform(){ // If the app does not reply after a timeout it most likely has no votes }, 3000);
Now you possibly can be at liberty to make use of all of your present webdeveloper foo to work no matter magic you need. Use the numbers to construct a pleasant visualization in 3D or connect with your favourite social media to share one of the best questions.
Mist additionally tries to simplify your code by offering some primary navigation and UI strategies. If you’d like your app to be header much less and occupy the complete peak of the mist app, simply add this to your <head> tag:
<meta title="ethereum-dapp-url-bar-style" content material="clear">
And if you wish to use Mist itself to navigate in your app, you should use the Mist.menu object:
for (merchandise of propHistory) { if (merchandise.size > 0 && merchandise != 'null') { mist.menu.add( merchandise ,{ title: merchandise, place: n++, chosen: merchandise == proposal }, perform(){ window.location.search = '?proposal=' + encodeURI(this.title); }); } }
One beauty of ethereum is that you would be able to increase on this easy contract performance with no need permission: you possibly can add all additional performance on separate contracts, conserving each single certainly one of them easy and simpler to debug. It additionally means different individuals can use the contracts you created to their very own apps and provides new performance. In the meantime, all of the apps use the identical information and backend.
You’ll be able to play with this app stay hosted on github pages, however this is not the canonical supply of reality, simply one of many many potential interfaces to it. The identical app may also work as a neighborhood html file in your laptop or on an IPFS community and sooner or later will probably be downloaded immediately through Mist utilizing Swarm.
Some concepts on how one can strive:
- Create a list of presently obtainable statements. Anybody can verify them by seeing the sha3 of the proposal textual content, so you do not want permission.
- Create threaded feedback the place customers can reply to statements after which upvote or downvote them, form of like a decentralized stake based mostly Reddit
- As an alternative of (or along with) utilizing ether stability, you should use another ethereum token, like The DAO or Digix Gold to weight your questions otherwise. Since all that the unique contract shops is the sender, you possibly can verify all balances. Or possibly you possibly can create your individual foreign money that’s based mostly on popularity, karma or another method.