Whereas everyone seems to be staring in amazement on December 1st, 12pm UTC anticipating the Eth 2.0 Beaconchain genesis, throughout the JavaScript group we quietly ready our personal little genesis launch within the shadows. Being very a lot across the good ol’ Eth 1.0 chain we’re however very a lot excited on this too. 😀
Some background story: the EthereumJS ecosystem across the VM consists of a really modular set of libraries (vm, blockchain, merkle-patricia-tree, tx,…), every encapsulating its personal devoted set of performance. Whereas that is nice for the consumer, it turned out to be not so nice for growth because it typically turns into essential to do modifications on a number of libraries without delay which is difficult and time-consuming to behave upon in a consistency-preserving method having the libraries in numerous repositories. So early this yr we determined to replace our setup and mix the VM-related libraries inside a single monorepo. This can be a single repository the place it will get potential to focus on modifications on a number of libraries inside a single pull request and run all of the completely different library check suites alongside all collectively to make sure consistency. On the similar time advantages from having a number of packages all launched individually stay.
Because the change to the monorepo our growth exercise actually exploded. 😋 We found so many issues that we needed to make higher that we simply could not cease, particularly since one change typically triggered one other which was now simply “so apparent to do”. 😜
So we developed. And developed. And developed. Principally all through the entire yr. That’s the principal purpose why you heard comparatively little from us over the last months, we had been simply so busy with all these things.
Whereas on the finish of the method we generally puzzled if we’d ever get issues collectively once more (see our intensive launch notes to get a sense for what I imply), I’m actually proud as we speak that I’m able to lastly announce: we did it. 😋 Because of a tremendous group for all the good and devoted work on this. 🎉
This isn’t one however six main releases on our principal libraries with our digital machine on the forefront:
On this submit we can’t go a lot into the technical particulars and slightly give a excessive degree overview. For a extra full image see the discharge notes linked above, we actually cared for making these comprise and readable and provides overview on all of the related (breaking) modifications.
Possibly only one necessary observe: we switched to a new naming scheme alongside these releases and you want to use the brand new names to get the brand new variations. The previous ethereumjs-vm package deal e.g. now installs as follows:
npm set up @ethereumjs/vm
Okay. What is definitely in it? Let’s have a fast look.
All Hardforks
EthereumJS VM v5 now helps all hardforks again to genesis. This can be a primer within the historical past of JavaScript Ethereum and we hope that this may open up for numerous probably thrilling new use circumstances. Now we have received our personal, extra on this under.
A VM on a selected HF might be began with:
import VM from '@ethereumjs/vm'; import Frequent from '@ethereumjs/frequent'; const frequent = new Frequent({ chain: 'mainnet', hardfork: 'spuriousDragon' }); const vm = new VM({ frequent });
An EIP-centric VM
Whereas hardforks are nice to bundle a set of agreed modifications collectively a hardfork-centric VM has turned out to not be versatile sufficient to allow a future-driven growth the place it isn’t finalized for fairly a while which EIPs will make it into a brand new hardfork (the Berlin hardfork appears to be the very best instance for this but).
With the brand new VM launch the interior purposeful modularization layer has been reworked. This permits for EIPs to now change into native residents throughout the VM. A VM with a particular set of EIPs might be instantiated as follows:
import Frequent from '@ethereumjs/frequent'; import VM from '@ethereumjs/vm'; const frequent = new Frequent({ chain: 'mainnet', eips: [2537] }); const vm = new VM({ frequent });
As a starter we assist the next new EIPs (principally focused for the Berlin hardfork) with the VM v5launch:
TypeScript
On this EthereumJS launch cycle we are able to confidently say that we holistically introduced our libraries to a contemporary know-how stack. One huge a part of this: with the brand new releases we’re closing in on our lengthy deliberate and executed upon TypeScript transition and all our main libraries in addition to inner dependencies at the moment are written in TypeScript.
Only a peak what makes TypeScript so nice and helps to make our libraries extra sturdy and safe: TypeScript is a superset of JavaScript and let builders know the information sorts for every variable and every object used within the code. Is the variable referred to as handle a string or a binary Buffer object? Whilst you get no specific hints about this in JavaScript – which extremely will increase the chance for follow-up developer errors – in TypeScript you’ll know for positive.
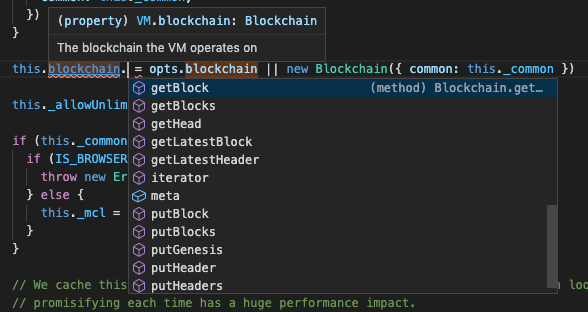
It additionally will get much more enjoyable to work on our libraries instantly or use the libraries inside a third-party mission since as a developer now you can get hints like this within the IDE all through the entire code base:

Your growth atmosphere with correct TypeScript typing now simply is aware of {that a} blockchain variable is an @ethereumjs/blockchain object (maintain on together with your remarks, Go and Rust builders 😅 ) and never simply “one thing”. So our personal code will get respectively your (TypeScript) code will get much more readable on utilizing the brand new library variations.
Guarantees
In case you are not an excessive amount of into JavaScript you’ll be able to skip this part, however in case you are a JavaScript developer you’ll probably sigh with reduction on these information so we’ll at the least give this a brief point out:
One other transition finalized, all library APIs at the moment are working with JavaScript Guarantees. So no extra callbacks anyplace all through our complete stack.
Library utilization modifications from:
blockchain.getBlock(blockId, block => { console.log(block); });
New API instance:
const block = await blockchain.getBlock(blockId); console.log(block);
The little indentation on this primary instance won’t appear to imply a lot on first sight. On a number of of those previous type calls nested collectively you get deeper and deeper although and sooner or later code turns into unreadable. Simply google “callback hell” in case you are on how this will seem like. 🙂 Guarantees permit for writing considerably extra readable code.
Library Refactorings
It is generally a bit exhausting to think about on the need of an engine change if the automobile remains to be operating, however sooner or later it will get a necessity if you wish to safely get by the subsequent 10.000 miles. With refactoring in software program it’s typically a bit related. 😀 With this launch sequence we reworked the basics of a few of our most central libraries and our block, our tx and partly our blockchain library obtained a major rewrite.
It ought to now be lots simpler to work with these libraries and they need to be well-prepared to supply a stable and safe foundation to be construct upon throughout the Ethereum JavaScript ecosystem for the years to come back.
Outlook
We hope that you simply like our new releases. This submit can simply present a sneak peak on crucial modifications and issues are coated in much more element throughout the launch notes linked at first of this submit. We’re pleased to listen to your suggestions on our Discord server or our new @EFJavaScript twitter account.
For ourselves these releases present some stable floor to maneuver to a extra future-guided growth cycle and we’re eagerly trying ahead to see this come into play. With the VM having all hardforks carried out it now will get potential to combine the VM into our revamped EthereumJS Consumer mission. We can’t be a part of mainnet with this consumer anytime quickly. However we’ll however change into in a position to do our share to assist enhance on consumer range. The brand new consumer in its first phases will permit us to hitch growth testnets like Yolo v2 (and following) and actively assist to find and shield in opposition to consensus bugs between shoppers. We can even be capable of extra actively contribute to future protocol analysis and take part in finally following analysis implementations. You’ll hear extra on this as soon as we now have a primary usable model of our consumer prepared (concentrating on fullsync on Yolo v2), this will probably be early subsequent yr.
For now we want everybody a contemplative finish of the yr being complemented by an thrilling beaconchain launch day (week)! 🚀
The EF JavaScript Group